Fremont Arts Council Website Redesign
Web Design | Strategy | Branding

The Fremont Arts Council is a Seattle arts organization that promotes building a welcoming, inclusive space for all to come together and make art. They are 100% volunteer led and donation run hosting many of Seattle's unique and vibrant renowned arts and community events, like the Fremont Solstice Parade.
Course: Univeristy of Washington / Human-Centered Web Design
Client: Fremont Arts Council
Timeline: 3-months
Project Team: James Choi, Kelly Lin, Mofe Osanyintolu, Angel Vuong
Leading roles: branding, UX/UI design, web strategy
Supporting roles: user research & information architecture
Problem
The Freemont Art Council's existing site does not highlight their commitment to the local community, showcase their events, or help site visitors understand event info.
Solution
We created a human centered website that showcased the Fremont Art Council's creative personality, met business goals, and supported user needs.
We redesign the FAC’s website to better showcase the organization’s contributions to the Seattle community and to transform their existing site into an informational resource for the volunteers, local artists, and supporters of the organization.

Project Plan
Define Client Goals
We started the redesign working with our client to define their business, branding, usability, user objectives and aligned the design team with our client goals.

Increase volunteer sign-ups
& promote donations and memberships.

Promote the diversity within the organization and showcase commitment to inclusivity.

Refine the information architecture of the homepage based on user top tasks. Highlight the visibility of the donations and simplify the process.

Become informed of events, workshops,volunteering opportunities.
Research Methods

Analysis of website analytics and customer support data
Comparative analysis of website to social pages
Heuristic evaluation of their preexisting site.
Survey to Fremont Art Council participants
Short remote usability test
Research findings
Website Analytics
1. Site traffic is driven by Solstice events. Users visit site for event details, pictures, and participation info.
2. News spikes web traffic. Highlight community news and workshops in off seasons.
3. Common outside inquiries should be easy to navigate on the site. Make outside inquires surrounding events, volunteering and workshops highly visible.
User Wants and Needs
1. An overall streamlined site driven by key information
2. Concise and scannable event details
4. More pictures and photo galleries
5. Clear calls to actions for involvement
6. Showcase organizations personality
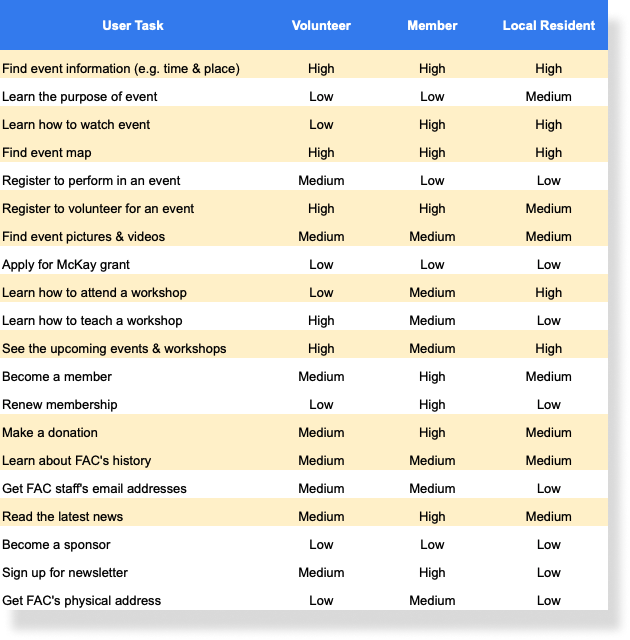
User Task Matrix
Based off website analytics and top user needs, we created a user task matrix to prioritize area’s of the website that were most critical based on user groups. This matrix helped to rank task based on overlapping need. We used this as the prioity list to begin our design work.

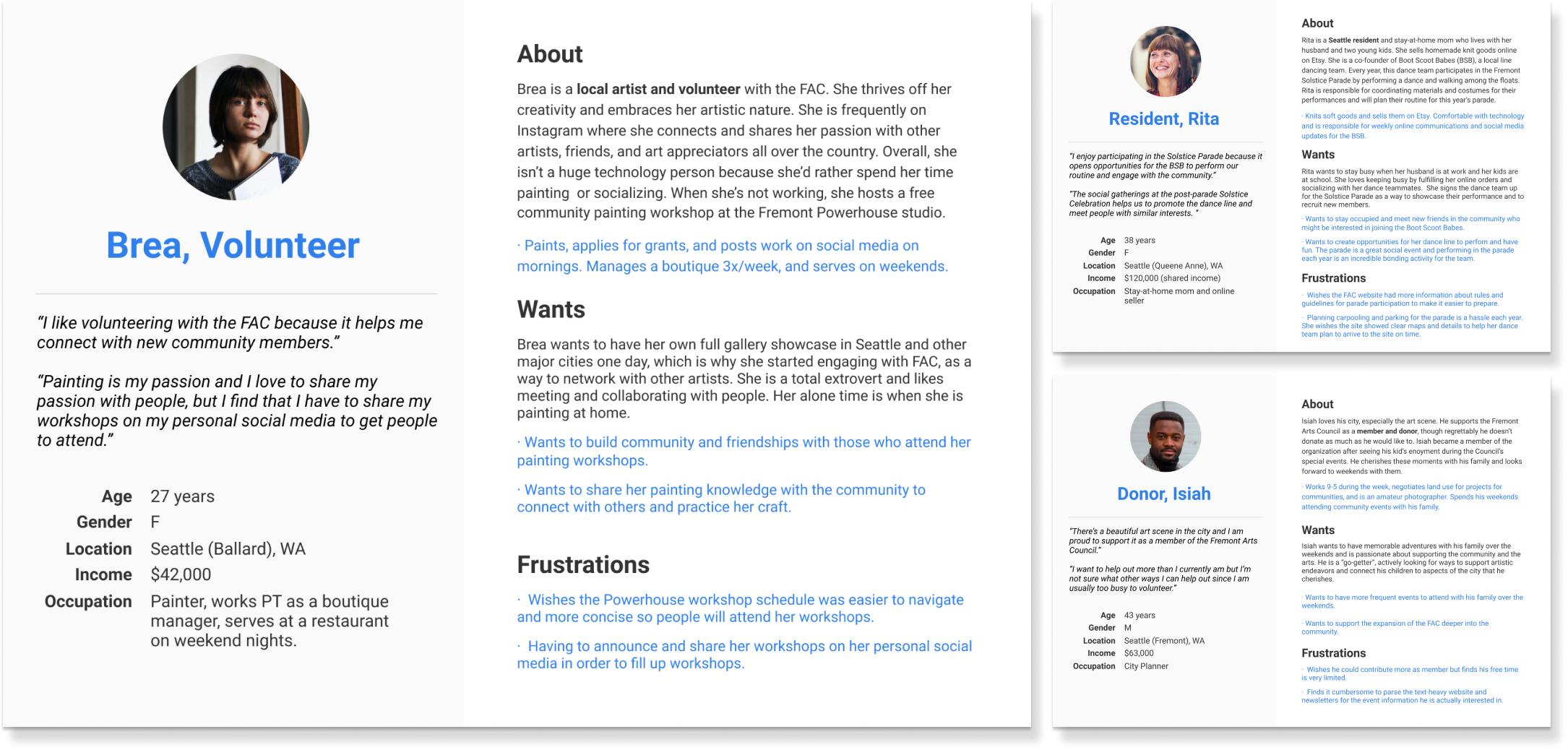
User Personas
After determining our top users and their tasks we created three primary user personas: a volunteer, a donor, and a Seattle resident to represent the most important website users and their needs. Persona's helped our team to form a consensus on user goals, wants and painpoints. It also helped us to stay focused on our their goals throughout the design process.

Content Strategy & Wireframes
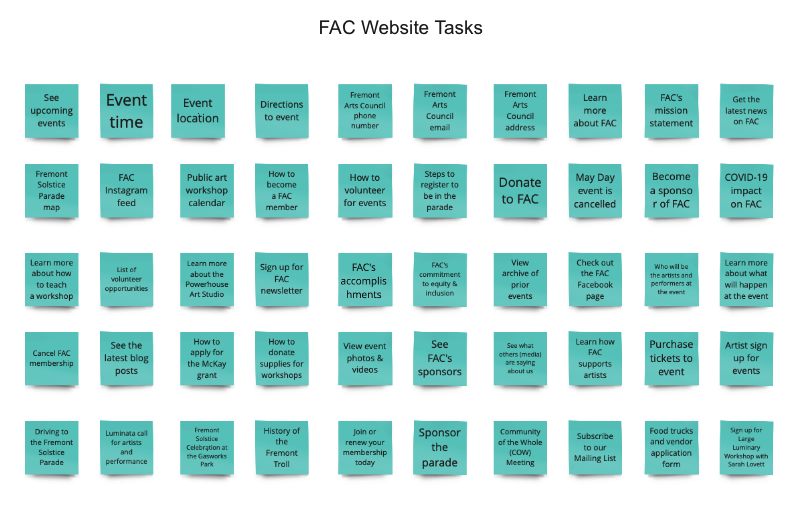
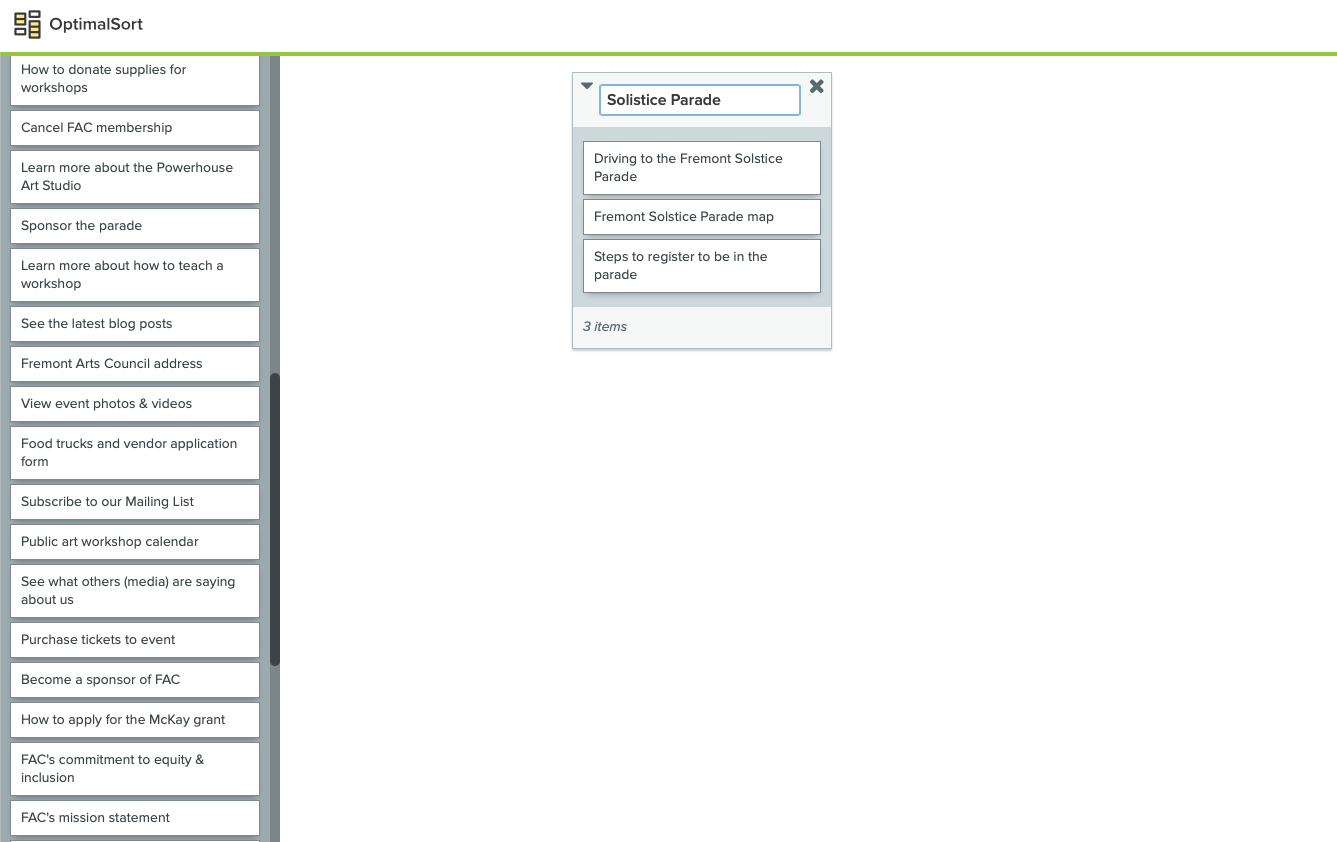
Card Sorting
Our team conducted a card sorting study to structure content hierarchy. For the card sort, our team choose 40 content items and had 10 participants go about sorting content in a way that made sense to them. The goal of our card sort was to structure the site architecture in a way that best fits our participant's mental models. We conducted our study in Optimal Sort which was a useful tool for analyzing the results.


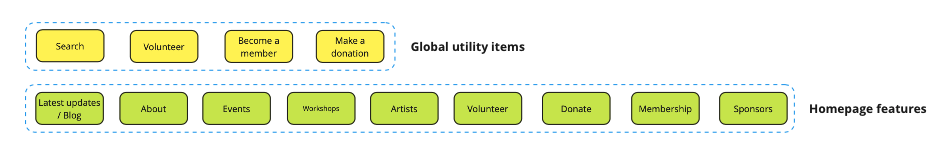
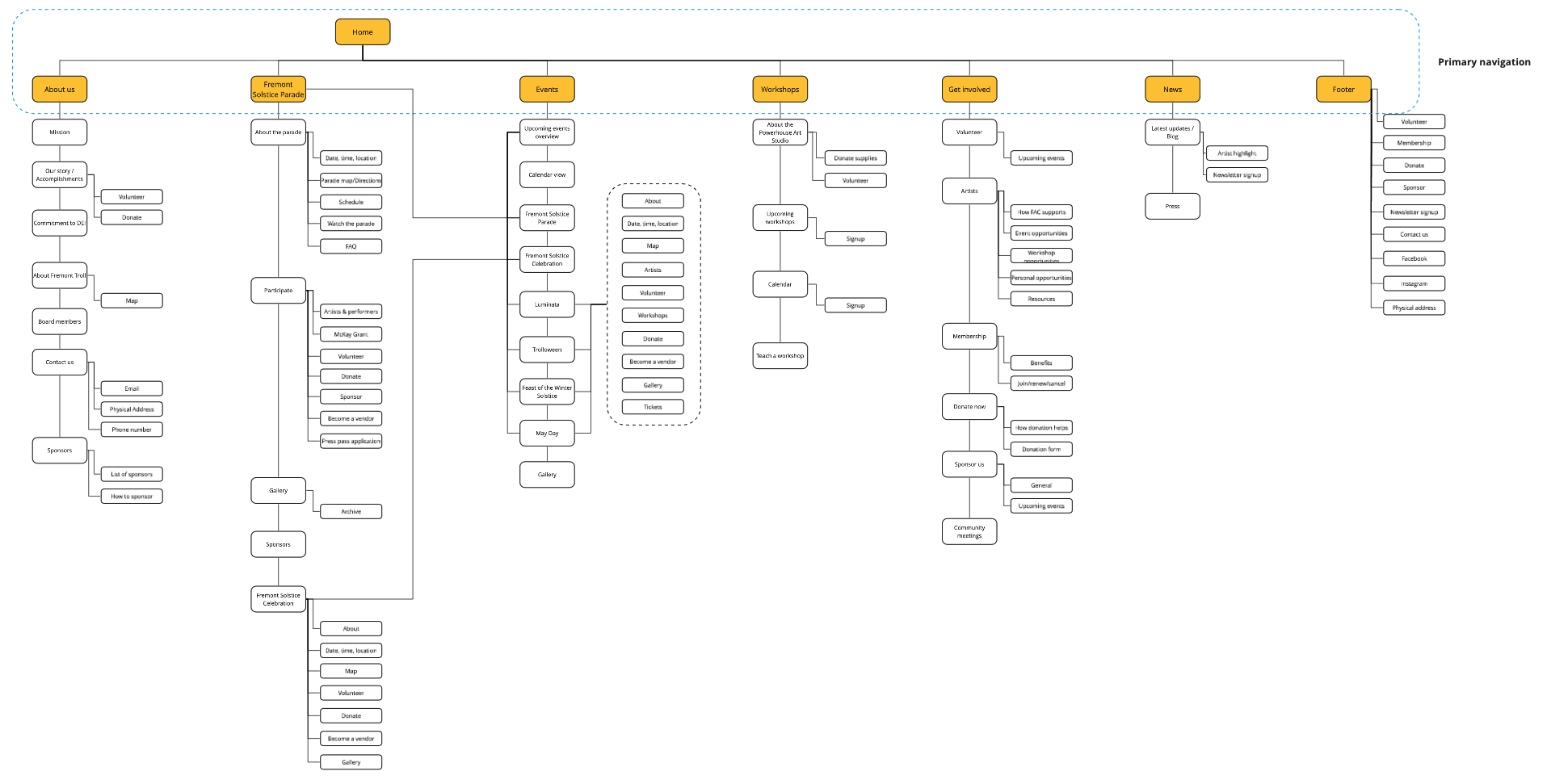
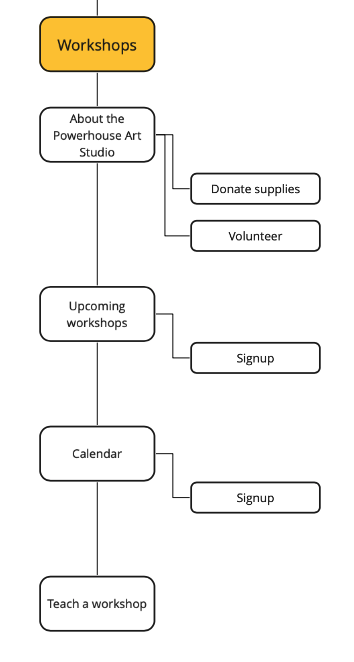
Site Map
Using the results of our card sort study, our team collaborated on an site architecture in Miro Board. Our site map focused on information hierarchy, findability of related content and easy navigation across the site.

We prioritized volunteering, memberships, and donations as the top utility of the site. Since the Fremont Arts Council is 100% run on volunteers and donations its critical that the redesigned supported the navigation of these actions.
Our main navigation featured the organizations top focal areas: About, Fremont Solstice Parade, Events, Workshops, Get Involved, News, and Footer.
Within each section of our main navigation we formed a page structure and priortizing the top actionable tasks within each section.


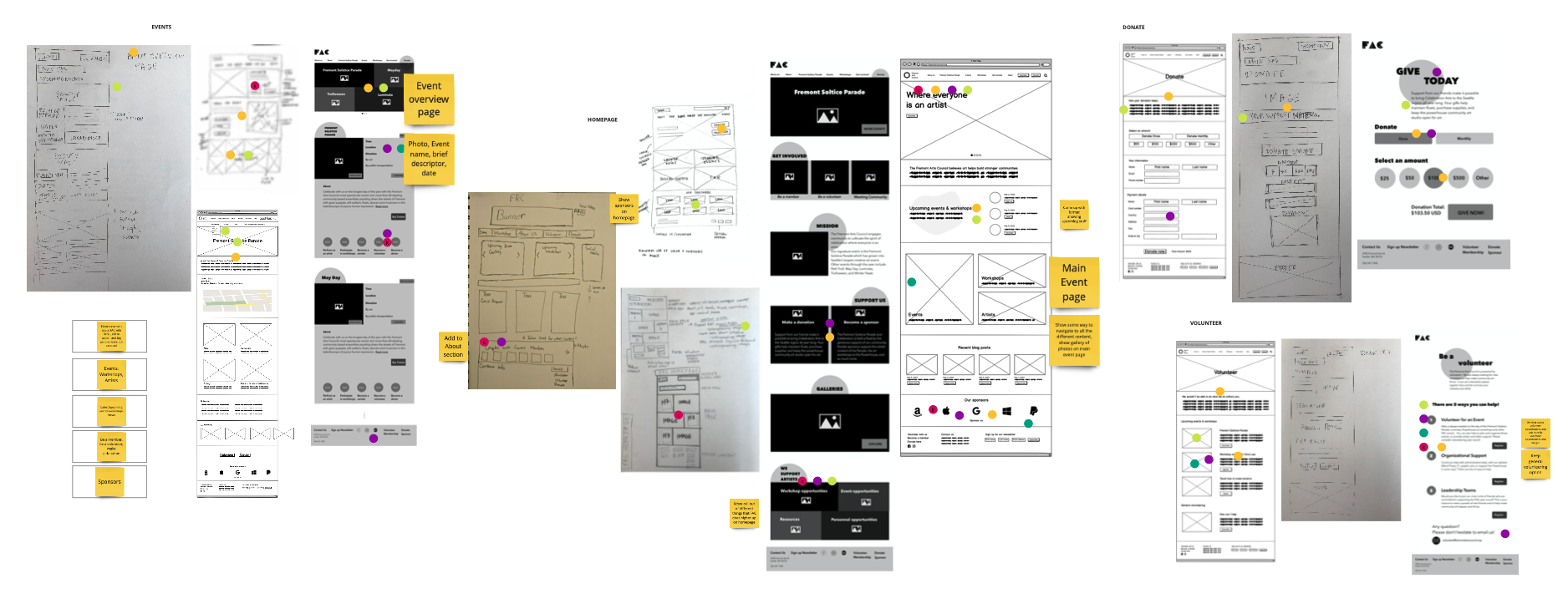
Wireframes & Usability Testing
We created wireframes based off quick and dirty sketches and as a team we conducted a dot-voting session to vote for ideal UI.
Using our wireframe our team conducted four informal usability tests. The goal of the test was to see if participants could complete our top tasks and understand the barriers that prevent task completion. View our usability test scenarios and usability test outcomes.








Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
Branding & Visual Language
Design Prinicples
Based on our clients and user needs we developed four key brand tenets to refine the final content and visual design of the website. Using the brand principles we created mood board for inspiration leading into the creation of our mini design system.

Utilize page movement to encourage engagement. Imagery should inspire the inner artist and colors are upbeat.

Visual design incorporates shapes, collage & texture but does not overwhelm or clutter important content.

Visual language is warm, & friendly. Content embraces hierarchy & clarity. Easy navigation, only showing essentials.

Visual imagery is inclusive
Site tone evokes collaboration.
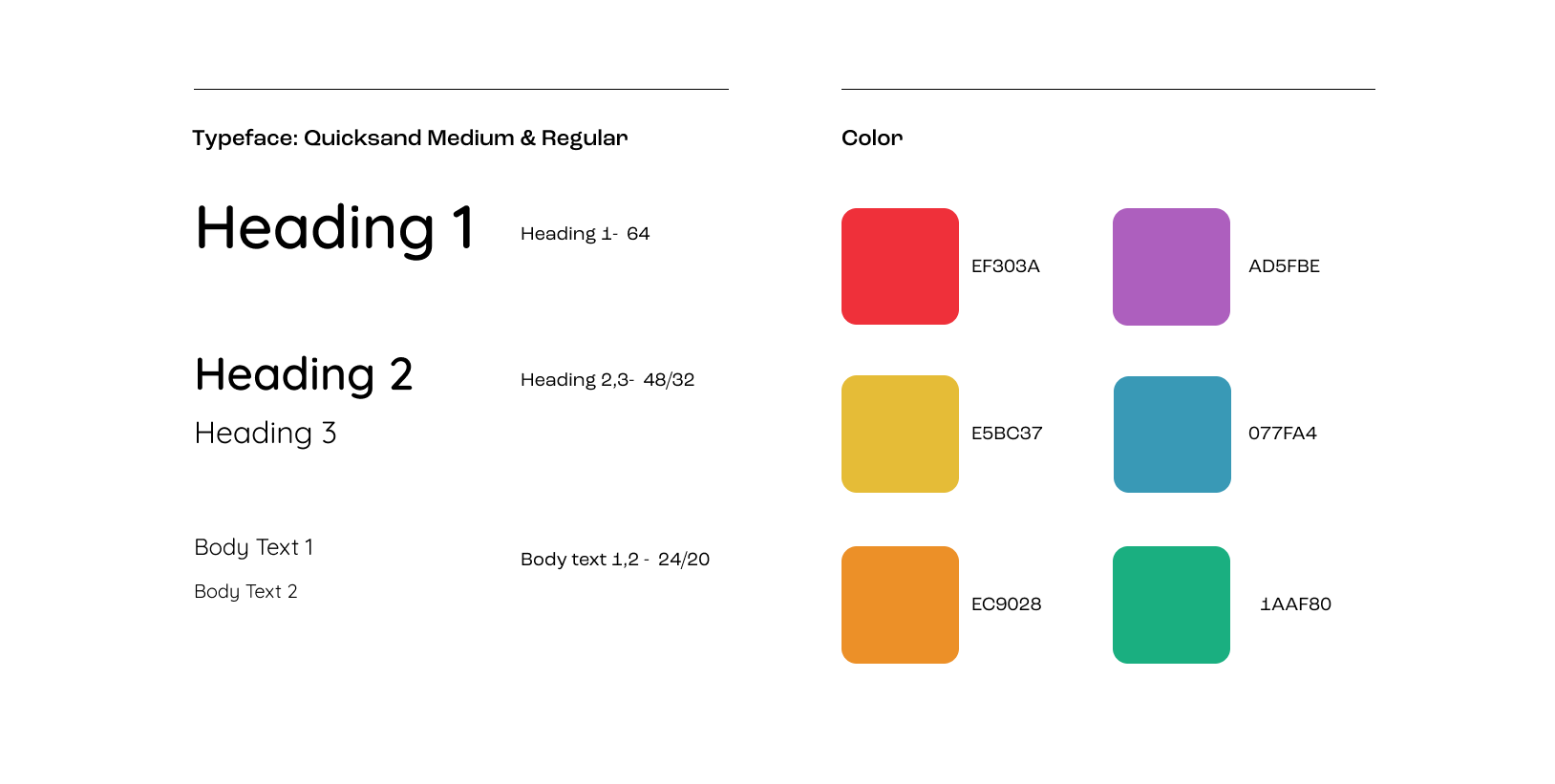
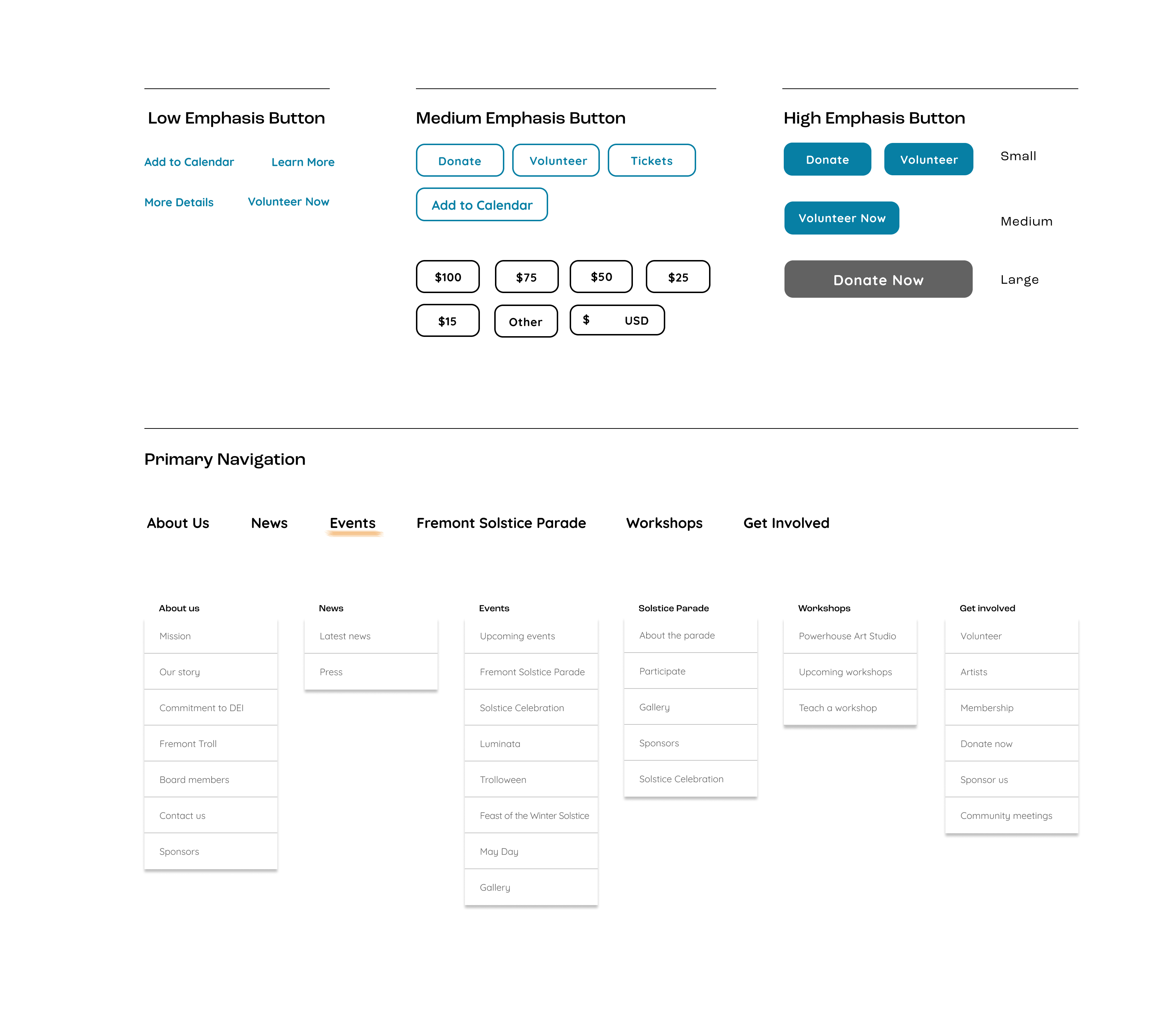
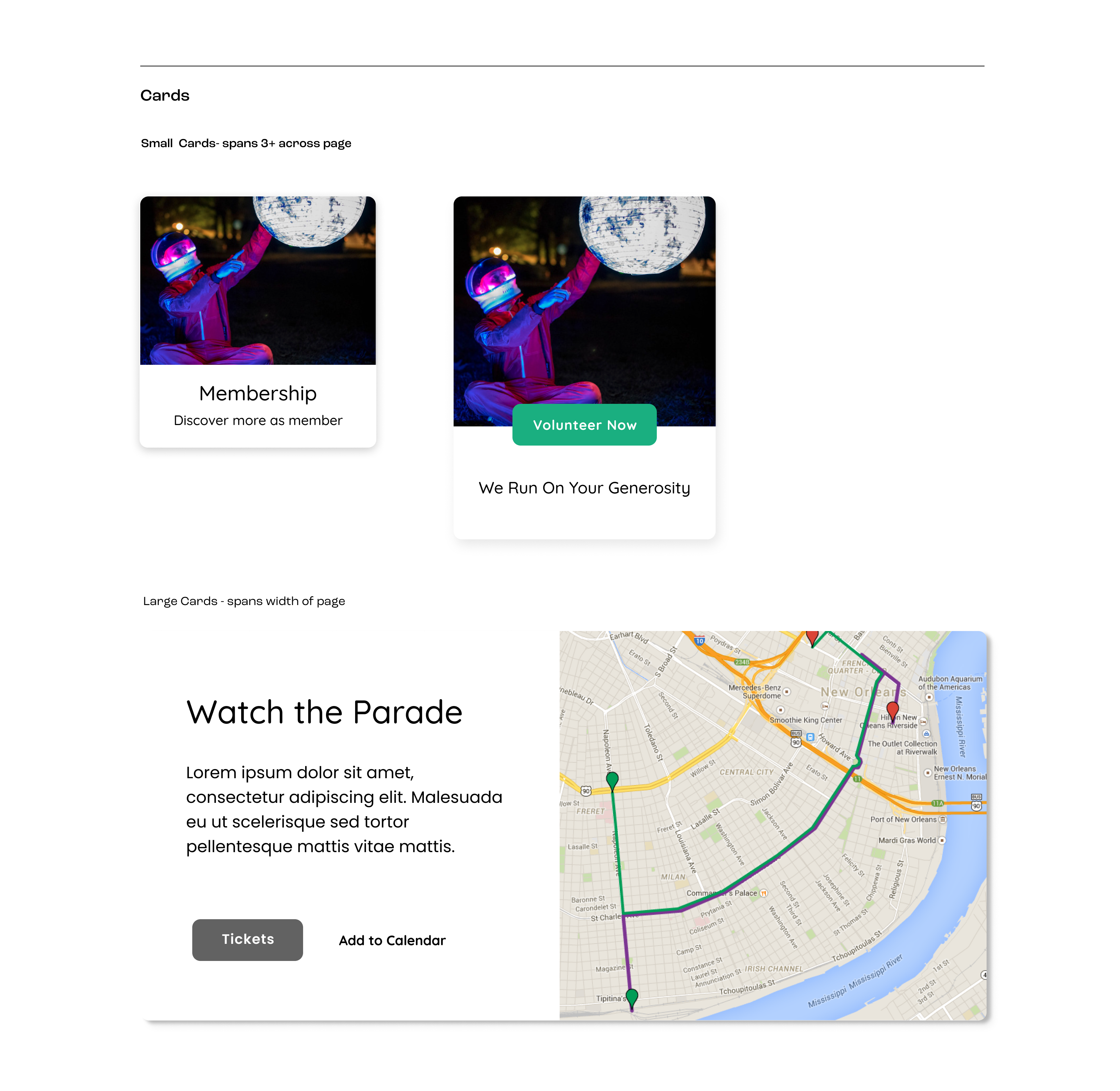
Crafting the visual language
To create the visual language our team pulled inspiration straight from FAC's event images. We created a visual language that highlights a warm and friend look and a mini-design system that embrace hierarchy, usability and clarity through type and layout. Bold colors, textures, and imagery emphasize the celebratory and DIY sprit of the organization.





Final Outcomes
Impact
We created a human centered website that showcased the Fremont Art Council's creative personality, met business goals, and supported user needs.
We redesigned the FAC’s website to better showcase the organization’s contributions to the Seattle community and to transform their existing site into an informational resource for the volunteers, local artists, and supporters of the organization.


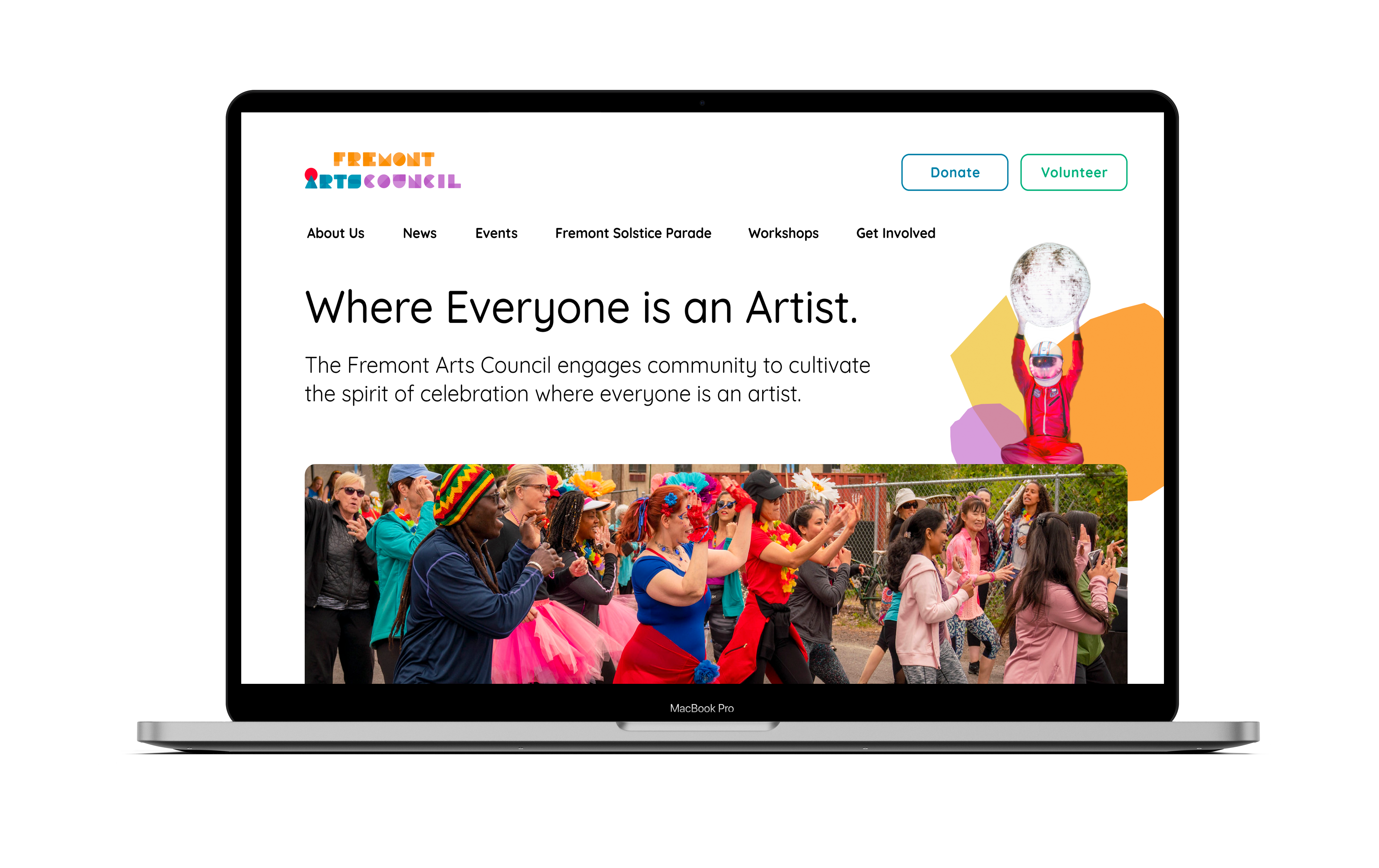
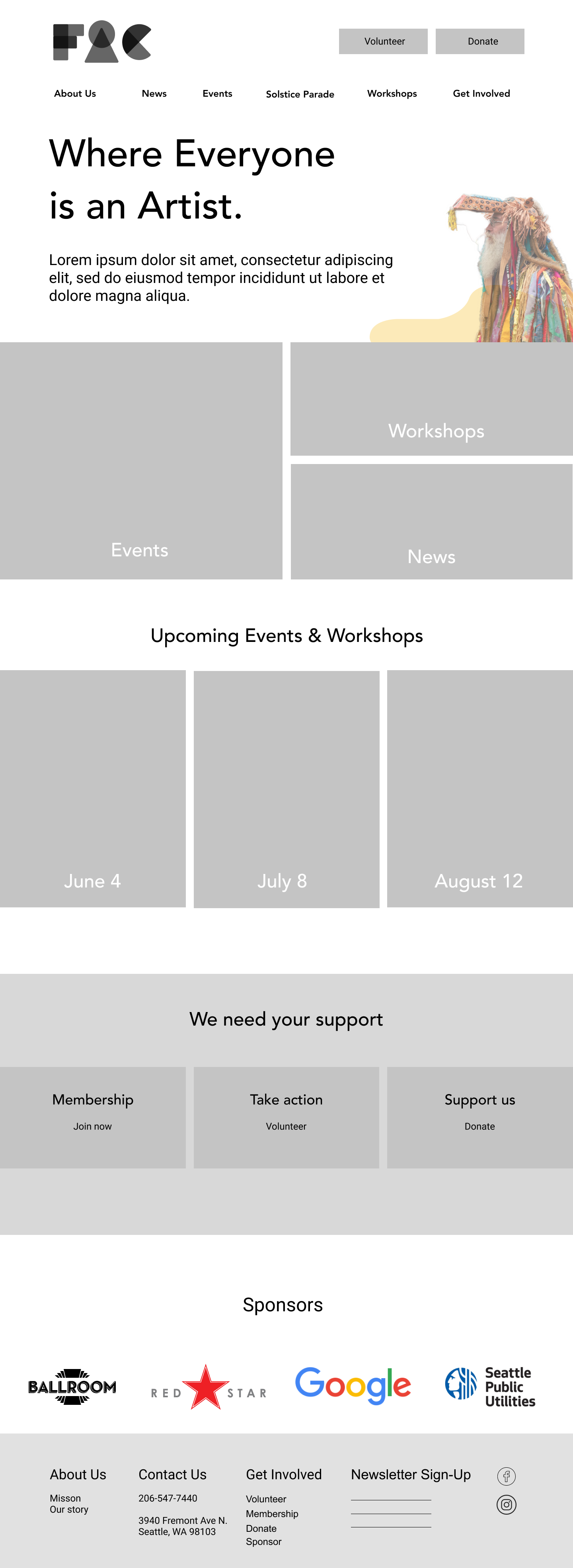
A homepage that balances personality and usability
We balanced color and texture with white space and usability to showcases our clients personality and created a functional navigation and site with clear calls-to-action.
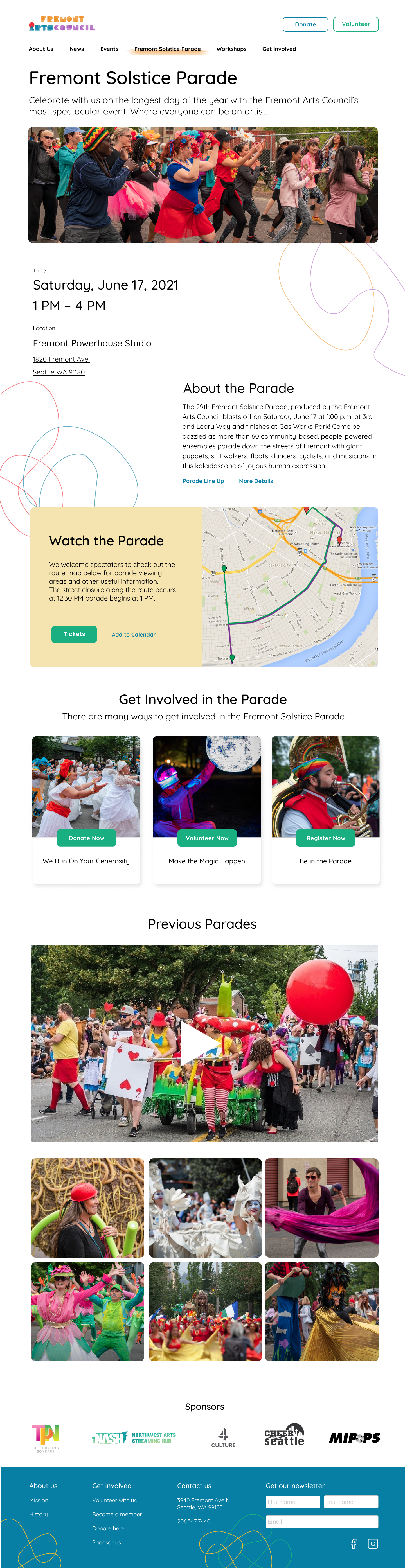
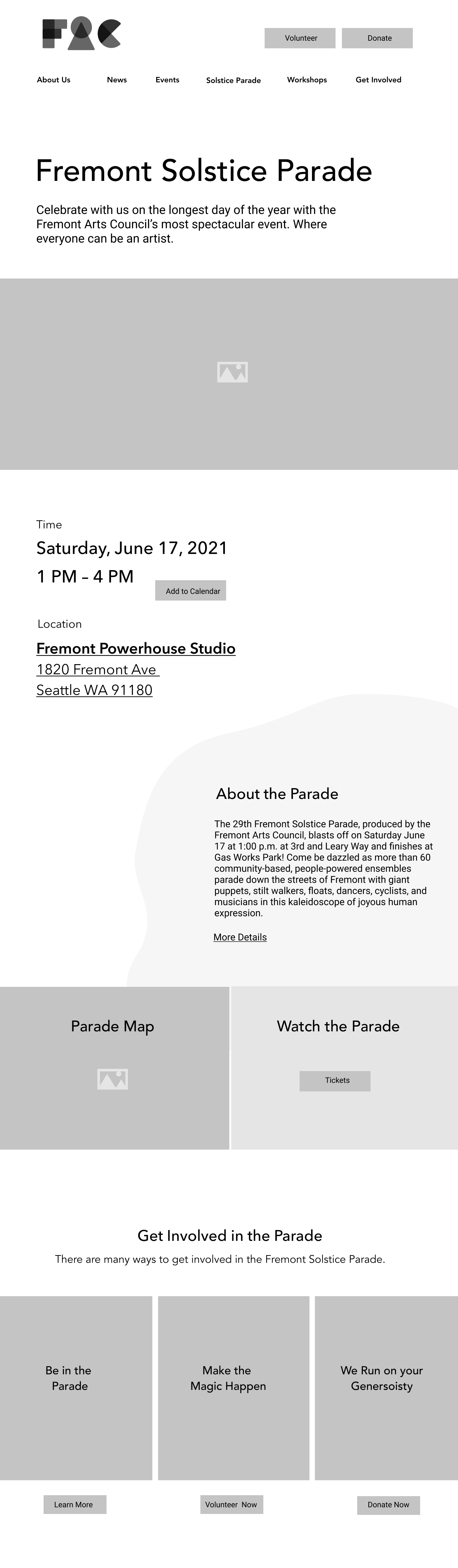
Showcasing top events with clear hierarchy and concise content
Based on our user research we knew the Solstice Parade is the sites most frequently visited page and also their biggest event. We made critical content like time, location, parade map and how to watch clear and scannable since these details are crucial to success of the parade.
All events lead to community support
We highlighted the events in a clear timeline including: a feature image, brief description, and date, leading to more details. We embedded donate and volunteer actions into event pages and top navigation to make sure that this 100% volunteer/donation run organization's needs are met.
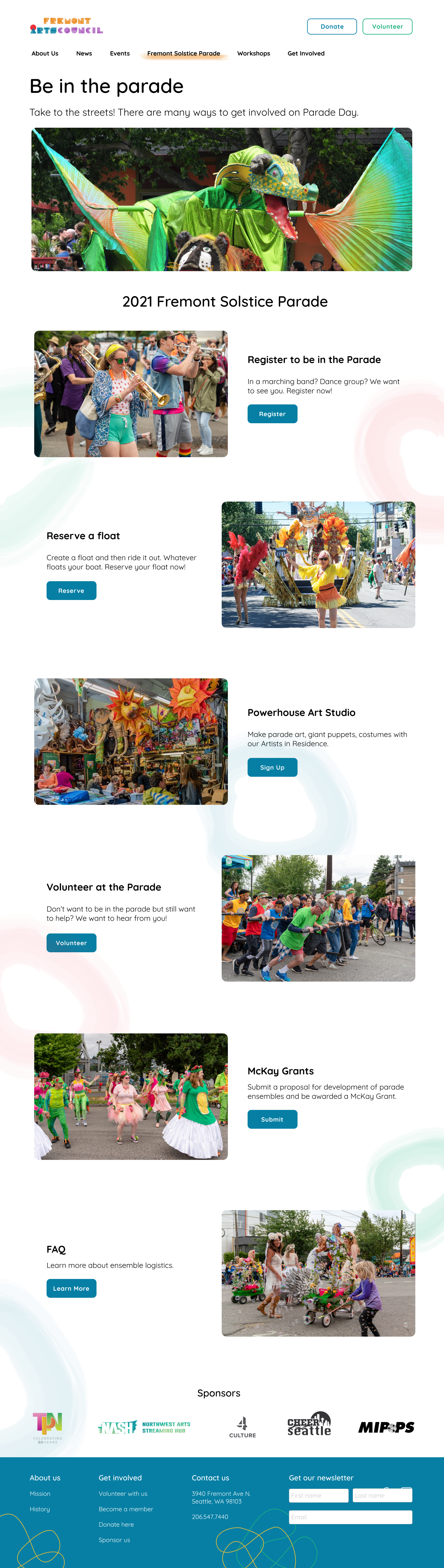
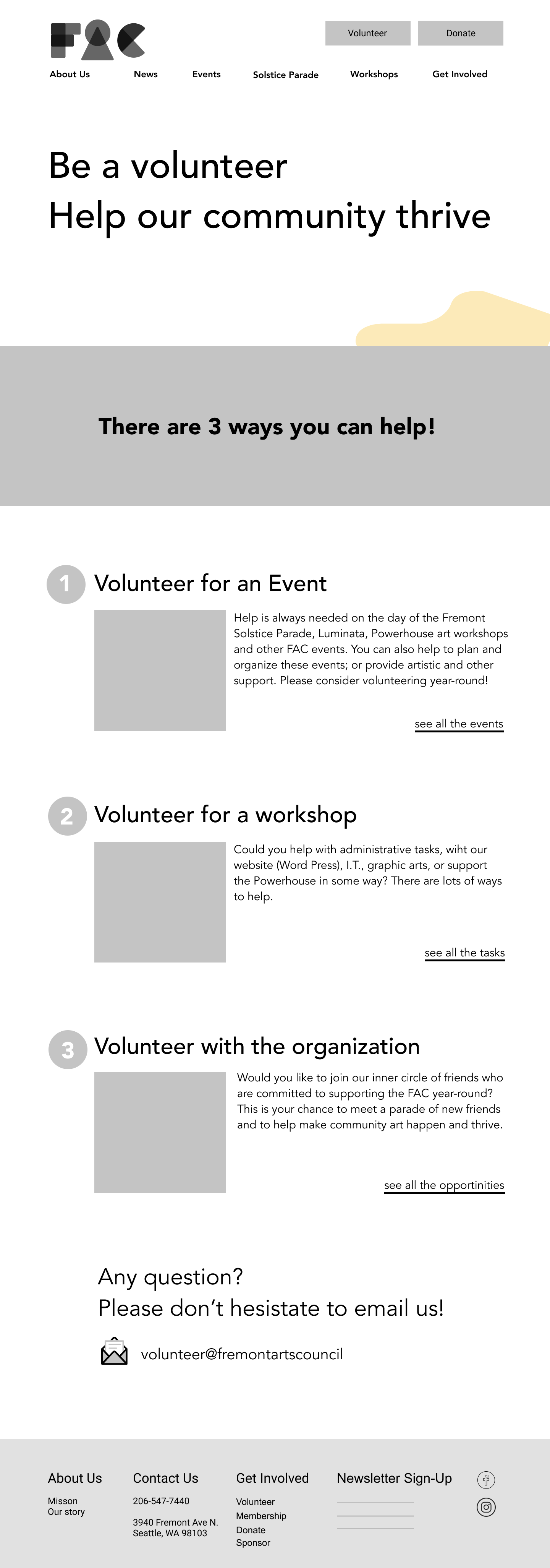
Community involvment with ease
We made registering for workshops a simple straightforward process for our users with several navigational path's throughout the site that lead to events, workshop sign-ups, and volunteer registration.